webStorm2021.2是JetBrains旗下的一款全新的JavaScript开发工具,被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。该软件拥有清爽且又简洁的界面,其功能也是十分的强大,并且还拥有智能编码填充、调试追踪与测试、无缝整合工具以及VCS和实施等功能,这样就可以极大的简化复杂的工作流程,从而就能够大大的提升用户的工作效率。当然在这里也是可以带来JavaScript IDE开发环境,用户还可进行编码导航和用法查询,其中智能代码提示和代码结构化就非常有利于提高代码的开发速度,甚至还可以编辑开发JavaScript原生代码。
除此之外,相比于旧版本,新版webStorm2021.2也是带来了超多新功能以及进行了全面的优化,保存时在浏览器中重新加载页面,自动导入 require,重命名重构React useState钩子,并且还完成私有npm包以及可用性改进。现在支持JSDoc中的TypeScript类型,我们进行了重新设计并扩展了现有支持并且还修复了许多已知问题。同时,还为箭头函数添加了新动作,用户完全是可以使用Ctrl+Alt+J,还可以键入arf并按Tab展开模板,以及添加空箭头功能,让您在使用的时候更加的简单实用。ps:小编今天为大家带来的是
webStorm2021.2.3中文破解版,此版本已将破解补丁集成至软件内部,并且不需要任何的安装破解,即可免费使用该软件中的所有功能,我们官方也已经提供了汉化插件,所以用户只需根据下文所奉上的教程进行操作即可实现,从而就可以方便用户更好的使用,有需要的朋友可以来下载体验!

WebStorm2021.2破解版安装教程
1、在本站下载后进行解压即可获得得到软件;

2、选择“绿化”,找到“webstorm64.exe”双击打开;

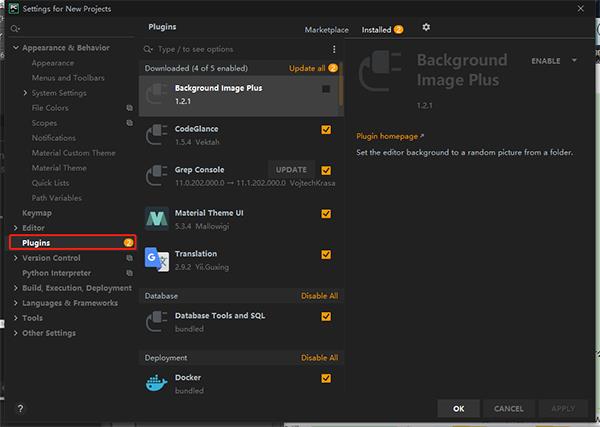
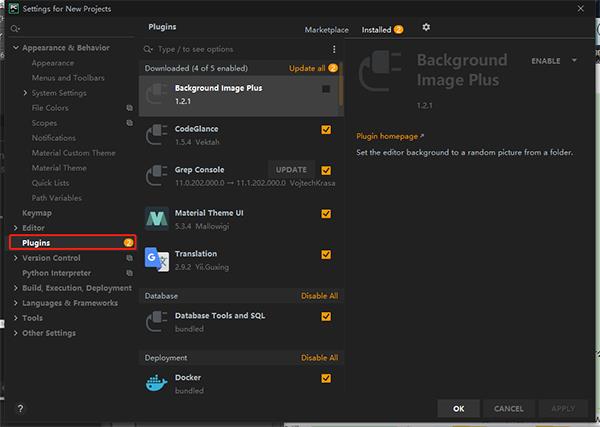
3、不过这时界面还是全英文的,接下里将webstorm换成中文,同时按下键盘的Ctrl+ALT+S 打开 Settings -> Plugins ;

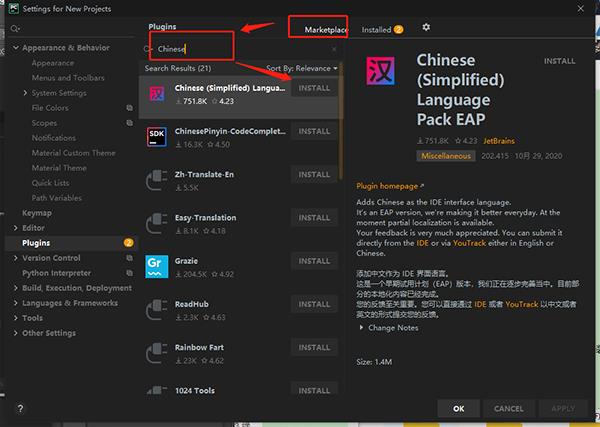
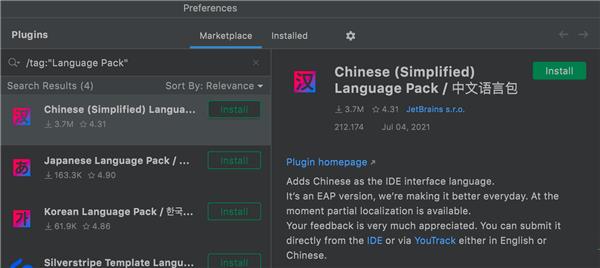
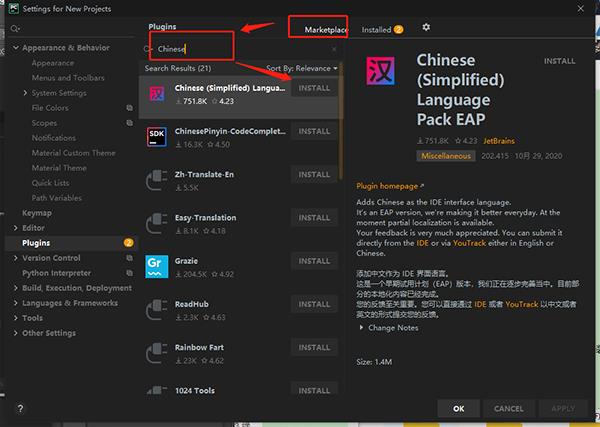
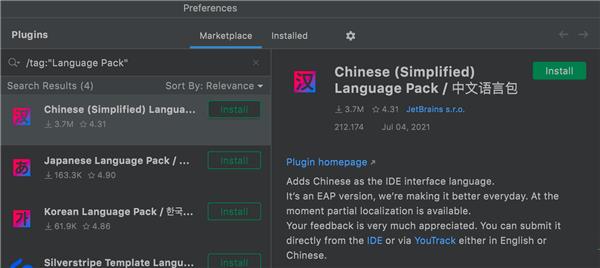
4、选择“marketplace”接着在输入框中输入“Chinese”后即可找到汉化插件,点击“install”进行下载;

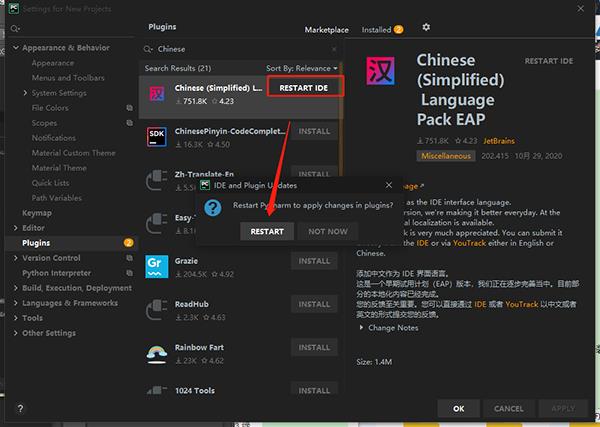
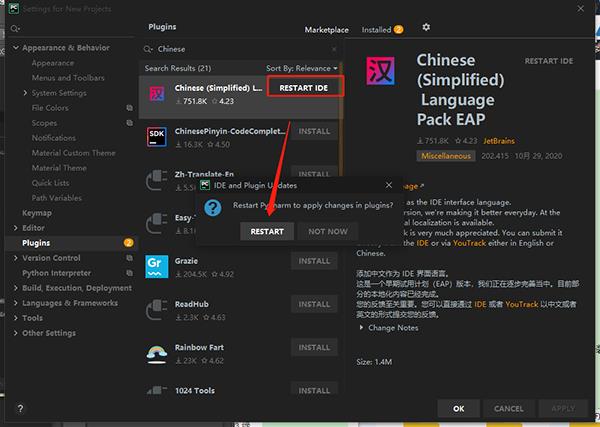
5、下载完成后点击“restart ide”——“restart”;

6、然后重启就是全中文的啦,至此,以上就是jetbrains webstorm 2021.2.3中文破解版详细安装教程了。

新功能
一、代码编辑
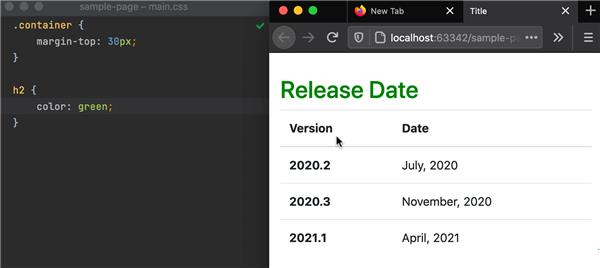
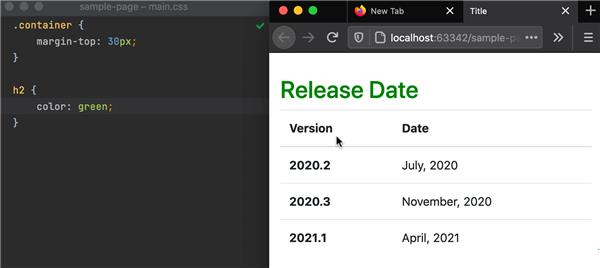
1、保存时重新加载页面
您要求我们改进实时编辑功能, 我们做到了!WebStorm 现在可以在您编辑和保存 HTML、CSS 和 JavaScript 文件时自动更新浏览器中的页面。首先,在编辑器中打开一个 HTML 文件,将鼠标悬停在它上面,然后单击要使用的浏览器的图标——所有浏览器都受支持。

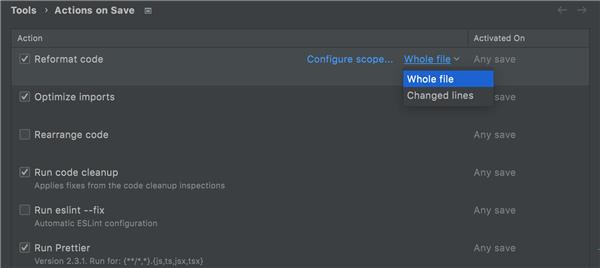
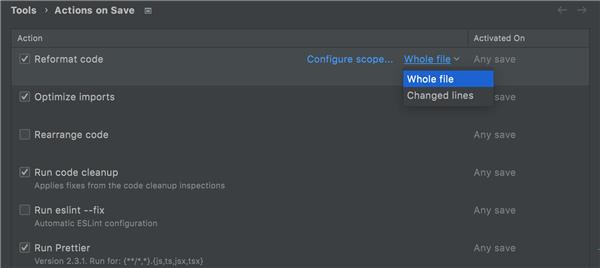
2、保存时的操作
你喜欢在保存时执行某些操作吗?WebStorm 2021.2 现在正确 支持此工作流程!我们重新设计了所有现有功能,将其集中在一处,并通过一些新选项对其进行了增强,包括重新格式化代码和优化保存时导入的能力 。

3、更快地创建临时文件
想要在项目上下文之外处理一些代码吗?在编辑器中选择它,然后按Alt+Enter并选择 Create new scratch file from selection。这将创建一个带有所需代码的 临时文件。
4、Code With Me 同步完成
当你是继守则与我会话期间模式,你现在可以 保持的代码完成建议的轨道,你下列用途的人。
二、JavaScript 和打字稿
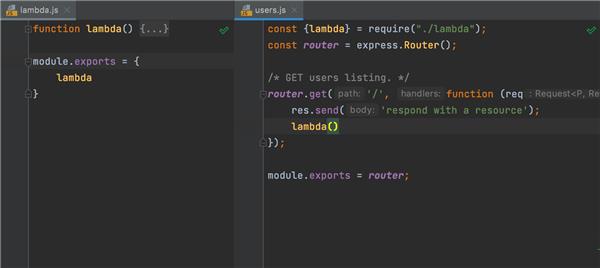
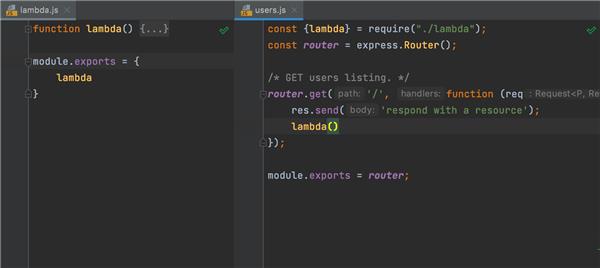
1、自动导入 require()
您知道 WebStorm 可以 在您完成 ES6 符号时添加缺少的导入语句吗?它现在也可以对 CommonJS 模块执行相同的操作——可以在代码完成时插入require导入。

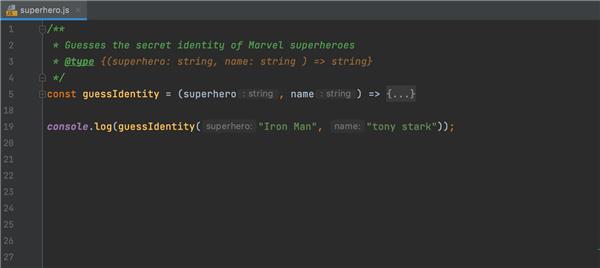
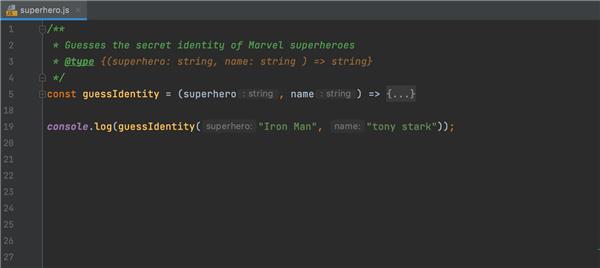
2、支持 JSDoc 中的 TypeScript 类型
WebStorm 现在正确支持.js文件中JSDoc 注释中使用的 TypeScript 语法。我们 重新设计并扩展了现有支持并修复了许多已知问题。

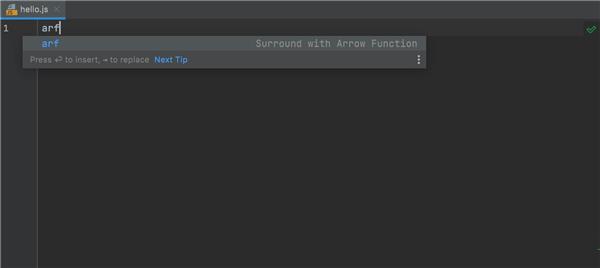
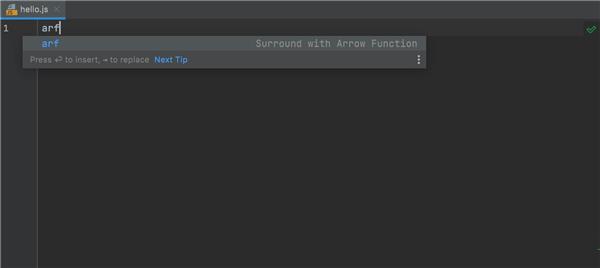
3、箭头函数的新动作
需要快速向代码中添加箭头函数吗?您现在可以使用 Ctrl+Alt+J. 您还可以键入arf并按 Tab展开模板并添加空箭头功能。

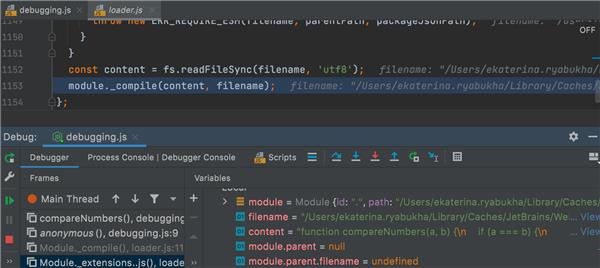
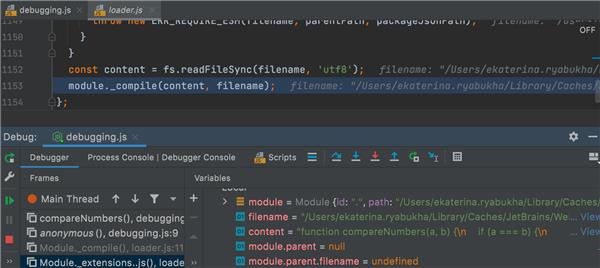
4、调试时预览选项卡
以前仅适用于项目视图 的 预览选项卡现在可以在您调试应用程序时使用。要打开它,请转到 首选项/设置 | 编辑 | 一般 | 编辑器选项卡 并勾选 启用预览选项卡复选框。这将帮助您 避免多个文件使编辑器混乱,因为 WebStorm 将在一个选项卡中连续打开文件。

三、框架和技术
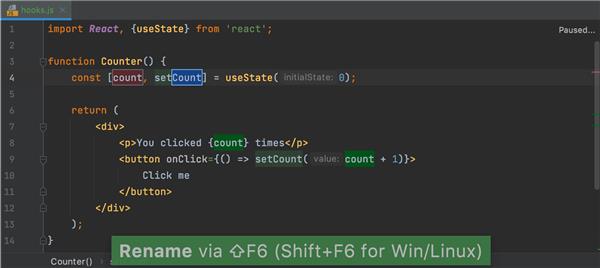
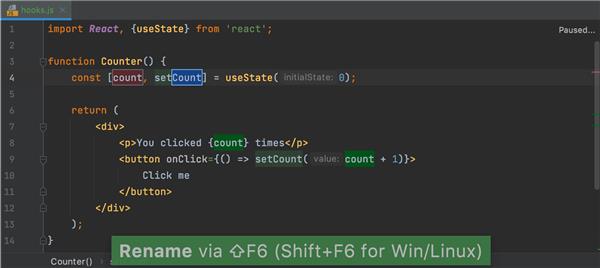
1、React useState 钩子的重命名重构
您不再需要浪费时间 一一重构useState值和函数——WebStorm 现在可以为您重命名两者!将插入符号放在状态值上,然后按 Shift+F6或 转到Refactor | 从右键单击上下文菜单中重命名。

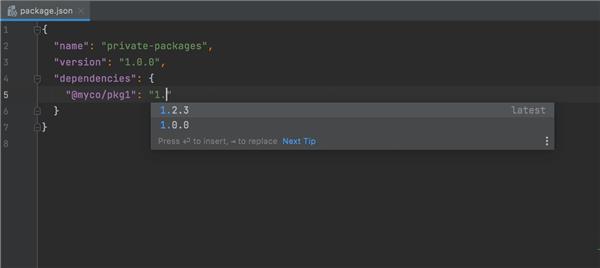
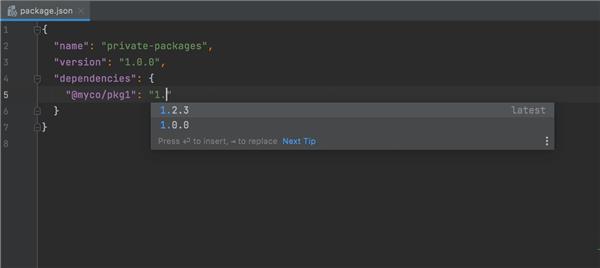
2、完成私有 npm 包添加新的项目依赖项package.json变得更加容易,因为代码完成现在适用于私有 npm 包。WebStorm 允许您检查有关软件包最新版本的信息,就像检查公共软件包一样。

3、支持类名和 clsx 库为了帮助您更高效地使用 React 项目中的 CSS 类,我们添加了对流行 类名 和 clsx 库的支持。WebStorm 将显示CSS 类的补全建议, 并使用文字名称解析字符串文字和属性中的所有符号。
4、对网络类型的通用支持
我们扩展了对web-types 的支持 ,这是一种用于记录 Web 框架的开源标准。它以前专注于 Vue 支持。但是现在您可以使用它来 丰富HTML 文件中自定义组件的编码帮助。观看 此网络研讨会录像以了解更多信息。
四、版本控制
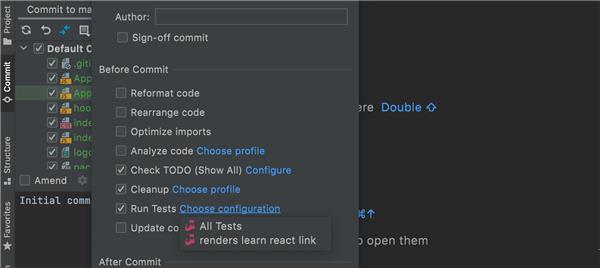
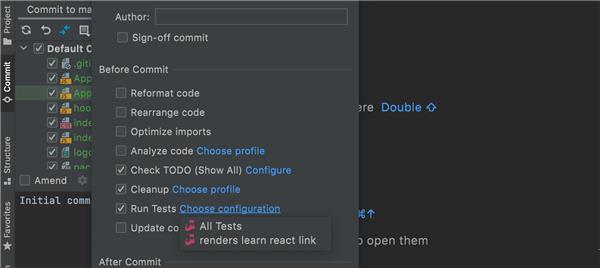
1、新的预提交检查想要在提交之前运行测试来检查您的代码吗?我们添加了一个新选项来帮助您执行此操作。单击Commit 工具窗口中的齿轮图标,选择Run Tests,然后选择所需的运行配置。WebStorm 将测试您的文件并警告您任何问题。

2、GPG 签名支持
您现在可以通过使用 GPG 密钥对提交进行签名来保护您的提交。您可以通过打开此功能配置GPG密钥......在 首选项/设置| 版本控制 | 吉特。
3、本地历史搜索
现在更容易 在本地历史中进行修订。右键单击已更改的文件,然后转到本地历史记录 | 显示历史记录 并使用搜索字段浏览您的修订。
五、可用性
1、本地化用户界面
从这个版本开始,您可以享受中文、 韩文和 日文完全本地化的 WebStorm UI 。本地化可作为非捆绑语言包插件使用,可以从Preferences / Settings |安装在 WebStorm 中。插件。

2、更快的工具窗口重组
现在可以更轻松地重新组织工具窗口。将鼠标悬停在您要移动的工具窗口的顶部,然后将其拖放到您想要的位置并将其放在 那里。如果您也想从 WebStorm 主窗口分离工具窗口,这将起作用 - 只需将其拖到 IDE 框架之外。

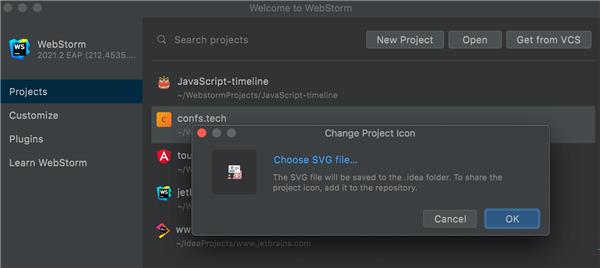
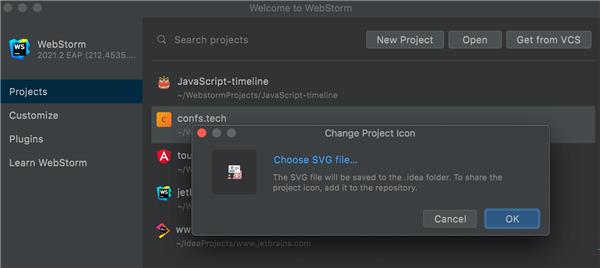
3、更轻松地自定义项目图标
您知道可以为项目分配自定义图标吗?我们使这个过程更加简单。在 WebStorm 的欢迎屏幕上右键单击一个项目 ,然后选择更改项目图标...选项并上传要与该项目关联的 SVG 文件。

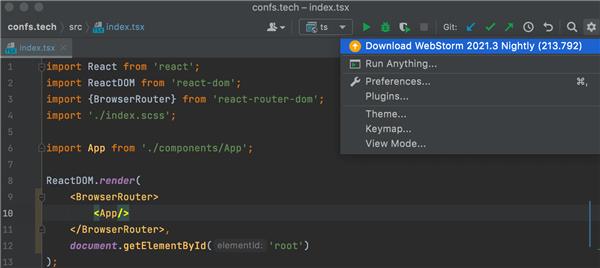
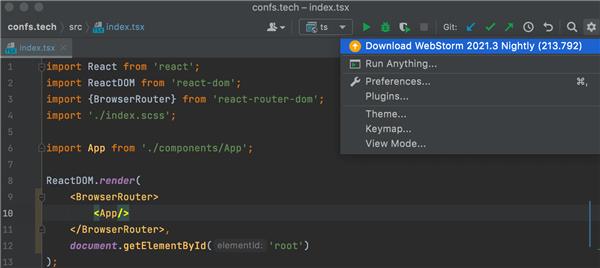
4、来自 Toolbox 应用程序的更新通知
您将不再错过Toolbox App 的任何重要产品更新 。WebStorm 会通知您是否有新版本可供下载,并为您提供升级选项——只需确保您拥有 Toolbox App 版本 1.20.8804 或更高版本。

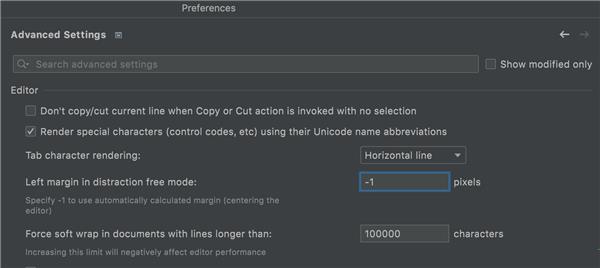
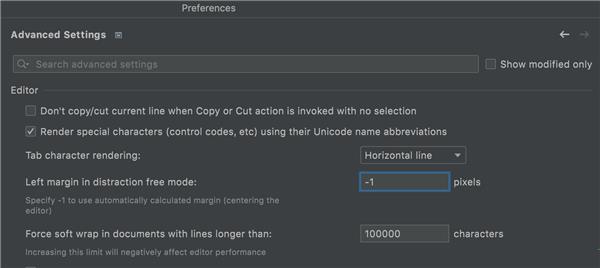
5、改进的首选项/设置对话框
现在在您的 首选项/设置对话框中有一个带有高级设置的节点。您可以在那里找到一些新的配置选项,包括在无干扰模式下设置左边距的 功能。此外,您现在可以更快地在最近打开的节点之间跳转-只需使用对话框右上角的箭头即可。

6、自动缓存和日志清理
每次重大更新后,WebStorm 都会清理所有上次更新时间超过180天的缓存和日志目录。系统设置和插件目录将保持不变。要手动触发此过程,请转到帮助|在主菜单中 删除剩余的IDE目录...。
7、内置终端的新功能
我们 为内置终端添加了 三项新功能,以改善您的使用体验。您现在可以 更改光标形状并使⌥键充当元修饰符 - 在首选项/设置 | 中查找这些选项。 工具 | 终端。此外,现在使用 http链接更加方便。
软件功能
一、智能编码辅助
为您提供JavaScript和编译到JavaScript语言,Node.js,HTML和CSS的智能编码帮助。享受代码完成,强大的导航功能,动态错误检测以及所有这些语言的重构。
1、现代框架
为Angular, React,Vue.js和Meteor提供高级编码帮助。享受对React Native,PhoneGap,Cordova和Ionic的支持,用于移动开发,并在服务器端使用Node.js进行开发。一体化IDE!
2、智能编辑器
IDE会分析您的项目,以便为所有支持的语言提供最佳的代码完成结果。当您键入并建议快速修复选项时,数以百计的内置检查会报告任何可能的问题。
3、导航和搜索
可帮助您更有效地绕过代码,并在处理大型项目时节省时间。只需单击一下即可跳转到方法,函数或变量定义,或搜索用法。
二、调试,跟踪和测试
提供了强大的内置工具,用于调试,测试和跟踪客户端和Node.js应用程序。通过最少的配置和周到的IDE集成,使用WebStorm可以更轻松地完成这些任务。
1、调试
为您的客户端代码(适用于Chrome)和Node.js应用程序提供内置调试器。放置断点,逐步执行代码并计算表达式 - 所有这些都不需要离开IDE。
2、测试
由于WebStorm与Karma测试运行器,Mocha,Jest和Protractor集成,因此可以轻松执行测试。在IDE内部运行和调试测试,以漂亮可视的格式查看结果,并导航到测试代码。
3、跟踪和分析
具有spy-js,这是一种内置工具,可帮助您跟踪JavaScript代码。探索文件如何与函数调用连接,并有效地识别任何可能的瓶颈。
三、无缝工具集成
与用于Web开发的流行命令行工具集成,无需使用命令行即可为您提供高效,简化的开发体验。
1、构建工具
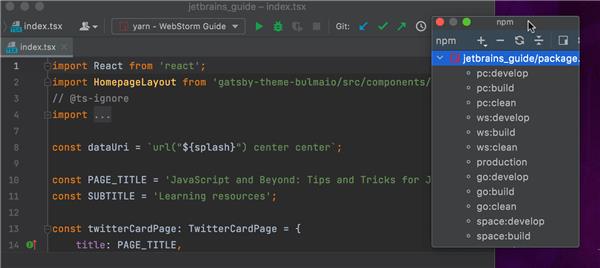
享受简单的统一UI,直接从IDE 运行Grunt,Gulp或 npm任务。所有任务都列在特殊工具窗口中,因此只需双击任务名称即可启动它。
2、代码质量工具
除了数百WebStorm自己检查的,它可以运行ESLint, JSCS,TSLint,Stylelint, JSHint或JSLint的对你的代码,并突出显示在飞行的任何问题,就在编辑器中。
3、项目模板
使用流行的项目模板(如Express 或Web入门套件)从欢迎屏幕启动新项目,并通过与Yeoman的集成访问更多项目生成器。
四、IDE功能
建立在开源IntelliJ平台之上,我们JetBrains已经开发和完善了超过15年。享受其提供的微调但高度可定制的体验,以适应您的开发工作流程。
1、VCS
提供了统一的UI,可与许多流行的版本控制系统配合使用,确保在git,GitHub,SVN,Mercurial和Perforce之间提供一致的用户体验。
2、当地历史
无论您是否使用VCS,本地历史记录都可以成为真正的代码保护程序。您可以随时检查特定文件或目录的历史记录,并回滚到以前的任何版本。
3、定制
非常可定制。调整它以完全适合您的编码风格,从快捷方式,字体和视觉主题到工具窗口和编辑器布局。
webstorm怎么调整字体大小?
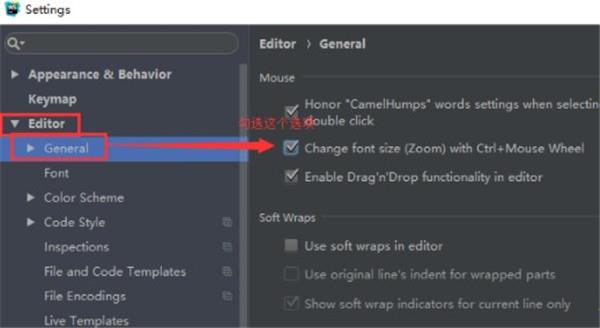
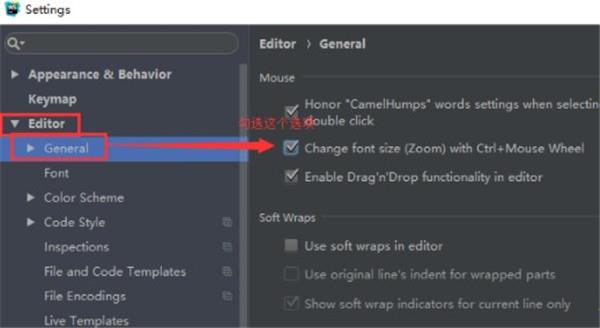
一、Ctrl+滚动滑轮调整字体大小
File--->Settings(Ctrl+Alt+s)--->Editor--->General--->Change font size(Zoom)……前面的方框打对勾。如下图
点击ok即可。
在编辑代码页面Ctrl+滚动滑轮即可调整字体大小。

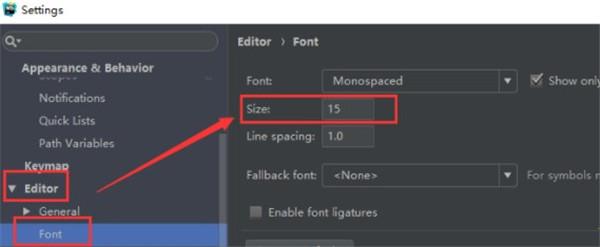
二、通过改变size来调整字体大小
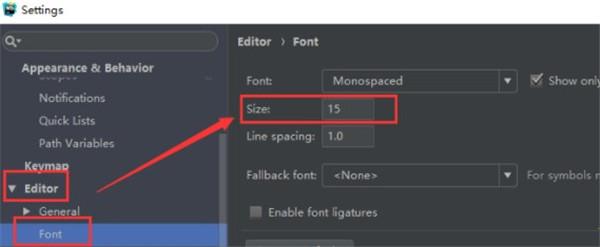
File--->Settings(Ctrl+Alt+s)--->Editor--->Font--->Size。如下图:
点击Apply适用字体大小是否合适,不合适在做调整,合适直接ok即可。如果此时代码并没有变大或者变小,新建一个html页面,试着调整大小,就好了(我的就是这种情况)。

webstorm如何搭建vue项目?
1、重要的一点,想用WebStorm创建项目得安装git。 安装很简单,官网找到下载安装即可,否则可能出现安装不了的情况

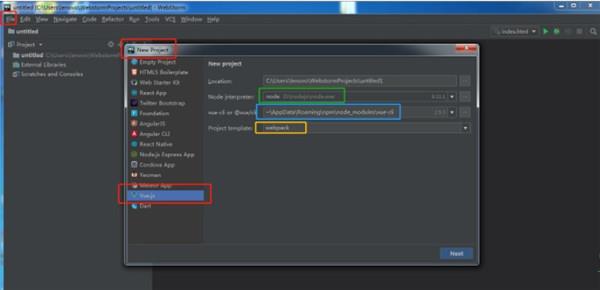
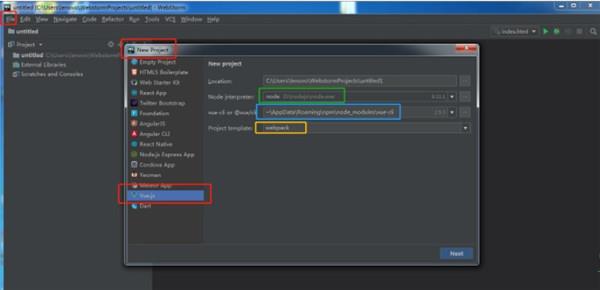
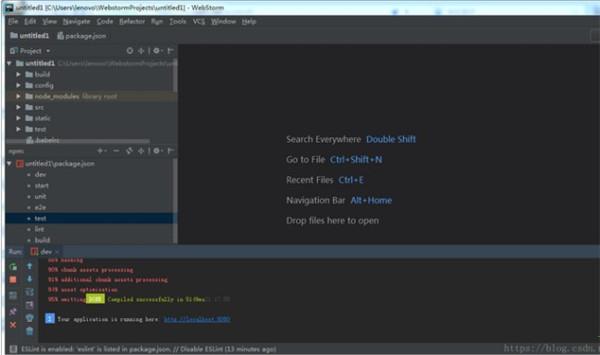
2、红色为新建的顺序,绿色为node.js地址(装好了会自动寻找),蓝色为vue.js包的地址,黄色为打包所用的打包模块

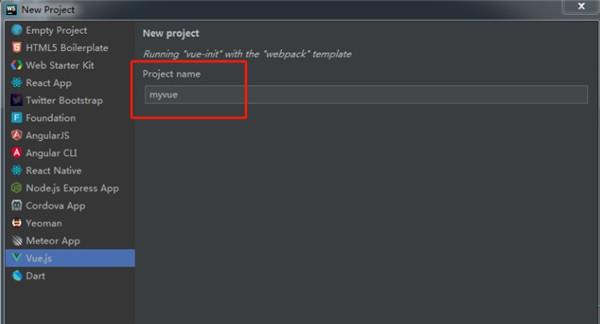
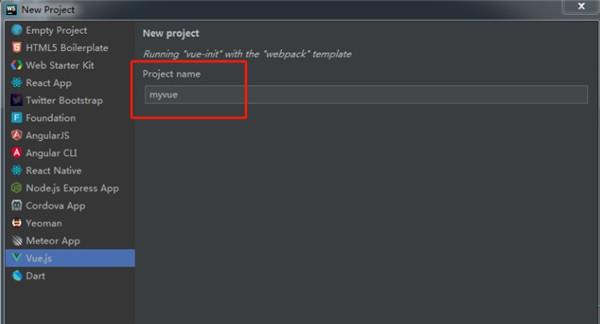
3、填写项目名,注意项目名中不能包含大写字母。一直点下一步就可以了,项目结构。

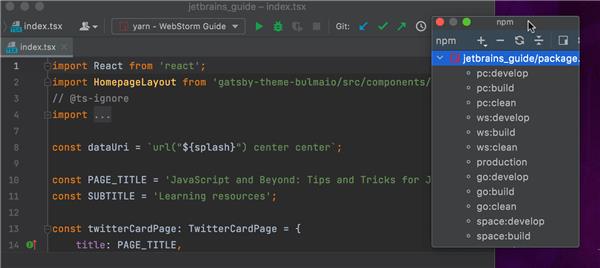
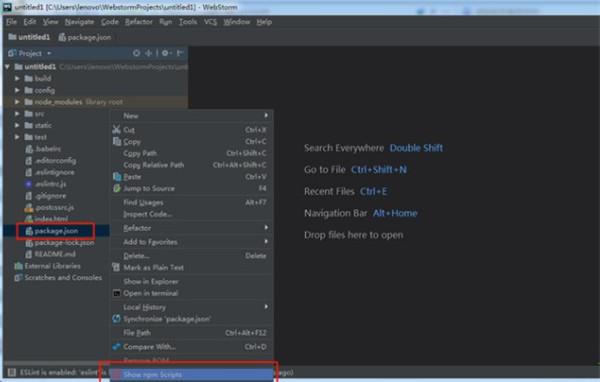
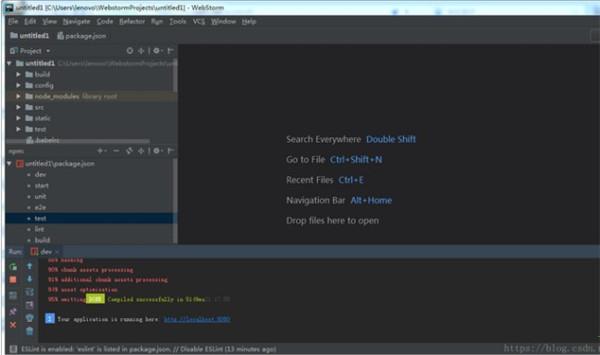
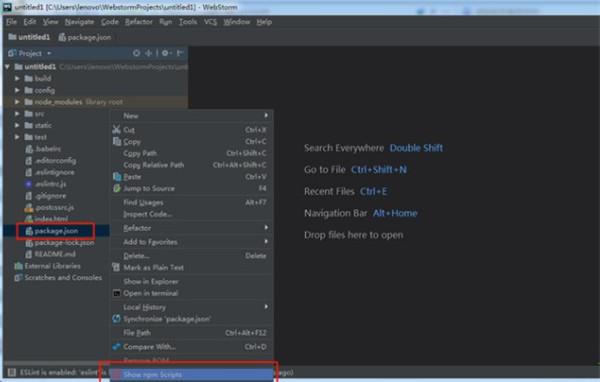
4、选中package.json 右键选择 show npm scripts

5、选择dev双击 即可进行测试。开启成功后会出现默认的端口,赞帖到浏览器中打开,出现下面页面就是成功啦。这样一个vue项目就创建成功了

常用插件
1、ideaVim
此插件可以让 webstorm 编辑器支持 vim。
2、.ignore
可以支持 .gitignore 的语法规则,并提供了一些自动将文件加入 .gitignore 中的功能。
3、eslint
语法检查的插件
4、AceJump
用于光标的快速定位与跳转,默认的快捷键是ctrl + ;,按快捷键之后,再按下自己想要将光标跳转到的目标的字母,这时会出现很多A,B,C,D,E… 的序号,按下相应的字母即可跳转到相应的地方。(区分大小写)
点多次的话,好像对应不同的用法,待我再研究研究。。。。
5、Key Promoter
鼠标完成某项操作时,会提示相应的快捷键。
6、Markdown
支持 markdown 语法
7、AngularJS
支持 angularjs 的语法提示
8、activate-power-mode
atom 上的神器啊,抱着试一试的心态一搜,webstorm 上居然也有了,安装之后可以在 window -> activate-power-mode 中关闭震动以及开启彩色模式。
9、Material Theme UI
主题类的插件,可以改改界面颜色呀,文件图标啥的,至少比默认的稍微强那么点。。。。
10、CodeGlance
这也是强烈推荐的,用过 sublime 的同学会知道右侧有一个当前文件中代码的缩略图,这个插件可以让 webstorm 也具有此功能。
热门评论
不问大师:非常好的软件,令人难以置信的功能,尽管在使用中有些软件会感觉不一样,但它是非常强大的,可圈可点的,但是当你使用它时,你要克服这些反人类的设计。
重要提示
提取码:2poh