
-
WebStorm 2020.1汉化破解版
大小:269MB 时间:2023-05-19 类别:网页制作版本:v1.0
展开

JetBrains WebStorm 2020是一款基于JetBrains IntelliJ IDEA平台的前端开发工具,将提供设计各种高速、高质量网站的编辑能力,可以把它当成一个专业的JavaScript编辑器,里面集成了所有JS常用的函数和代码,利用这种编程环境和代码自动完成,大大节省了编写代码所用的时间。主要功能包括智能代码补全、代码格式化、代码重构、代码折叠、代码调试等等,另外还有提取vue组件、使用节点调试、运行和调试React Native应用程序等多种功能,可以大大提高代码编辑效率,使用这款软件可以让你直接运行程序开始您的内容架构和框架布局, 充分利用最前沿的前端技术,如HTML 5.CSS、Sass、Less、Stylus、CoffeeScript、Typeescript、Emmet和JavaScript,并提供重构、调试和单元测试等操作。

JetBrains WebStorm 2020与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能,可以说是强大、轻量、智能的JavaScript IDE,可以完美适应各种复杂客户端开发和Node.js的服务器端开发,通过集成版本控制系统、支持远程部署、数据库/SQL、命令行工具、Vagant、Composer、REST客户端和许多其他工具,可以直接从IDE执行许多常规任务,能够快速安全重构,使用安全重命名、移动、删除、提取方法、内联变量、将成员向上/拉下成员、更改签名和许多其他重构来可靠地重构代码。
1.下载安装包,解压缩并运行安装,点击Next下一步
2.选择软件安装位置,点击Browser可自行更换安装路径
3.选择附加任务,自行选择需要的进行勾选
4.选择开始菜单文件夹,默认即可
5.正在安装中,请耐心等待一会
6.安装成功,点击Finish退出软件安装向导
7.先不要运行软件,将jetbrains-agent文件夹复制到软件安装目录下
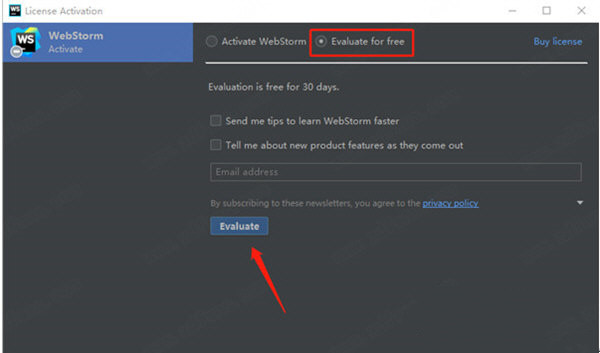
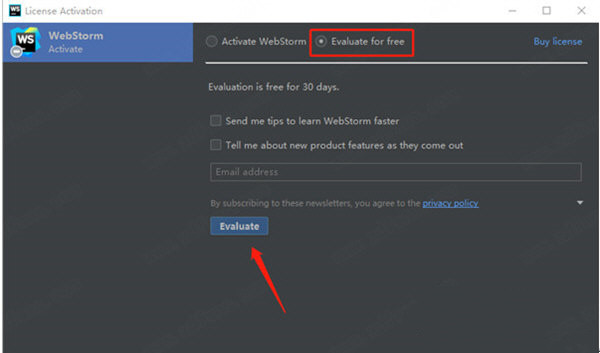
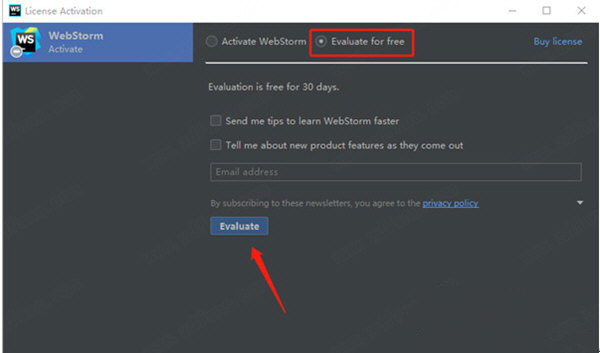
8.运行软件后,点击激活窗口的Evaluate for free免费试用
9.先创建一个空项目进入软件主页窗口
10.在菜单栏Help中选择Edit Custom VM Options
11.弹出提示选择Create即可
12.在最后一行添加:-javaagent:你WebStorm的安装目录\jetbrains-agent.jar,然后退出软件
13.重启软件,点击菜单栏中的 “Help” -> “Register”,输入激活码完成完成激活,激活码在安装包内的ACTIVATION_CODE.txt文本内找到
14.软件已经激活成功,可以用到2089年,时间还是挺长的
15.再次退出软件,将汉化补丁复制到软件的lib目录下
16.软件已经汉化为中文了,可以免费使用了
1.代码导航和用法搜索:
函数、变量或标签的导航都可用一个热键使用。
2.JavaScript单元测试:
如果你是一个JavaScript的开发者,你应该知道对于你的程序来说,代码的质量和正确性是非常重要的。那么,一致性测试和回归性测试这种功能会使你轻松很多。
3.代码检测和快速修复:
为保证更优的代码质量,能快速地捕捉到JavaScript中的常见错误并提供快速的修复方案。
4.批量代码分析:
无需通过点击所有文件或部署到服务器。整个源代码树的启动代码分析,可以在一个单一的视图中看到所有的结果。
5.支持HTML5:
用创建一个新的HTML文档,以便于在代码中使用HTML5。假如我们想要使用一个canvas标签。不但要当键 入”
是否想让你的页面中出现一个流行的样式?右键单击并选择显是应用样式标签。此命令将打开的标签应用到通过CSS样式的树视图里的样式。
1.快速启动和运行
立即开始您的项目,而不是把时间浪费在评估各种插件上。 凭借各种内置开发者工具以及对语言和框架开箱即用的支持,提供高效 JavaScript 开发所需的一切。
2.提高生产力
在重构和快速修复的帮助下,不要在终端与文本编辑器之间,或可以自动完成的事情上犹豫不决,这是 IDE 最擅长之事。 调试器和 Git 等最重要的开发者工具触手可及。
3.花更少工夫编写更好的代码
编写更清晰可靠的代码,IDE 在您输入时会运行几十种检查,并且会立即检测到潜在错误和冗余。 通过可以提供与当前上下文最相关的变量和方法的自动补全,节省浏览代码库的时间。
4.迅速找到所需代码
无论项目有多大,都可以更快地找到代码。 只需点击几次,即可跳到任何类、函数、方法、变量或组件的定义,并找到其用法。 在您打开的文件内轻松导航,而且其结构一览无余。
5.根据您的喜好调整外观
不喜欢使用默认值? 通过调整主题、代码样式、插件等来调整 IDE 的外观和行为,使其更符合您的独特需求。 也可在几个 WebStorm 实例之间自动共享您的自定义设置。
1.智能代码辅助功能
为您提供JavaScript和编译为JavaScript语言、 Node.js、HTML和CSS的智能代码辅助。 享受代码补全、强大的 导航功能、动态错误检测以及所有这些 语言的重构。
2.现代框架
为 Angular、 React、Vue.js 和 Meteor 提供先进的代码辅助。 享受对以React Native、PhoneGap、Cordova和 Ionic进行移动开发和以Node.js进行服务器端开发的支持。 一个 IDE 一应俱全!
3.智能编辑器
该IDE分析您的项目,从而为所有支持的语言 提供最佳代码补全结果。 几百种内置检查,可以在您输入时 报告任何可能的问题,并提供快速修复选项。
4.导航和搜索
可以帮助您在处理大型项目时提高编码效率,并节省时间。 只需点击一次或搜索用法,即可跳到方法、函数或变量定义。
5.调试、跟踪和测试
提供强大的内置工具进行调试、测试和跟踪 您的客户端和Node.js应用程序。 只需很少配置和精心 集成到IDE中,我们可以使这些任务变得更加轻松。
6.调试
提供内置调试器,可用于您的客户端代码(适用于 Chrome)和Node.js应用。 放置断点、逐步执行代码和评估 表达式 – 一切都无需离开IDE。
7.测试
集成了Karma测试 运行器、Mocha、Jest和Protractor,因此可以轻松执行测试。 直接在IDE中运行和调试测试,以方便的可视格式 查看结果,然后导航到测试代码。
8.跟踪和性能分析
内置了spy-js工具,帮助您跟踪 JavaScript代码。 探索文件如何与函数调用相关联,并且高效 识别任何可能的瓶颈。
9.无缝工具集成
集成流行的命令行工具,用于Web开发, 使您无需使用命令行即可获得高效、简化的开发 体验。
10.生成工具
享受直接在IDE中以简单一致的UI来运行Grunt、Gulp或 npm任务。 所有任务都列举在一个特殊工具 窗口中,所以只需双击任务名称即可启动它。
11.代码质量工具
除了这个自有的几百种检查外,它还可以根据代码运行ESLint、 JSCS、TSLint、Stylelint、 JSHint或JSLint,并直接在编辑器中 高亮显示任何动态问题。
12.项目模板
使用常用项目模板,比如:Express 或Web入门套件从欢迎屏幕启动新项目,并且 因为与Yeoman集成,所以可以访问更多项目生成器。
13.IDE功能
建立在开源IntelliJ平台之上,过去15年以来,JetBrains一直在不断发展和完善这个平台。 这个平台可以针对您的开发工作流进行微调并且能够提供高度可定制的体验。
14.VCS
以统一的UI处理多种流行的版本控制系统, 确保在git、GitHub、SVN、Mercurial和Perforce之间提供一致的用户体验。
15.本地历史
无论您是否使用VCS,本地历史都真的可以 保护代码。 您可以随时 检查特定文件或目录的历史记录,并回滚到 以前的任何版本。
16.定制
软件定制化程度非常高。 将其调整为完全适合您的编程风格,从快捷键、字体和视觉主题到工具窗口和编辑器布局。
外观
1.新的默认编辑器字体
在过去的一年中,我们开发了一种字体,使您可以更舒适地编码,而眼睛不会过多疲劳。 请热烈欢迎 JetBrains Mono – 一种专为开发人员设计的新型开源字体。 我们还是可以随附此默认选择的新字体。
2.免打扰编码
我们添加了新的 Zen 查看模式,以帮助您完全专注于编码。 每当您要在源代码居中且 UI 元素隐藏的全屏编辑器中工作以减少干扰时,都可以使用它。
3.悬停以快速显示文档
不必再显式调用文档弹出窗口。 现在,当您将鼠标悬停在符号上时,它就会显示出来,因此您可以更快地找到相关文档。 如果您的代码有问题,弹出窗口还将提供一个快速修复程序,可用于解决该问题。
4.使用 IDE 进行快速编辑
是否曾经想使用 IDE 来快速编辑文件? 使用新的 LightEdit 模式,您可以在文本编辑器窗口中打开单个文件,而不必加载整个项目。
5.自定义状态栏
如果您没有隐藏状态栏并经常使用它,则现在可以确定要在其上看到的内容。 右键单击状态栏,然后删除不需要的元素。
框架
1.使用 Composition API
在这个软件中,您将找到对使用 Vue 3 中的 Composition API 定义组件的支持。 在组件的模板部分,IDE 将正确解析和自动完成从组件的 setup() 函数返回的符号,包括属性在反应状态、计算属性和 refs。
2.Vuex 的编码辅助
如果您正在使用 Vuex 库,则现在在编辑 Vue 组件时会从 Vuex 存储中获得符号的补全建议。 另外,我们也是可以使您跳到 getter、突变和操作的定义。
3.Angular 9 的全面支持
为了帮助您使用 Ivy 和其他 Angular 9 功能,我们在这个软件中添加了对它们的全面支持。您无需配置即可在 TypeScript 和模板文件中使用代码补全和自动导入等功能。
4.改进的 React 支持
通过将脱字符号放在组件上并按 Alt + Enter,为通过 React.memo 定义的组件添加导入语句。 如果您在项目中使用 Material-UI 组件,现在在创建样式时会看到补全建议。
JavaScript和TypeScript
1.新的智能意图和检查
使用新的智能意图和检查 (Alt+Enter) 在编码时节省时间! 例如,快速地将现有代码转换为可选链和/或空值合并 – 语法已在最新版本的 JavaScript 和 TypeScript 中引入。
2.更有帮助的快速文档
对于 JavaScript 和 TypeScript,Documentation 弹出窗口现在会显示更多有用的信息,包括符号类型和可视性的详细信息以及定义符号的位置。
3.为绍字段重构重新设计了 UI
通过更新的 Introduce Field 重构,您可以查看正在使用的代码上下文中的更改预览。 另外,现在只需较少的点击即可应用重构。
4.支持更多 TypeScript 3.8 功能
捆绑附带了 TypeScript 3.8,并引入了对新 TypeScript 3.8 功能的全面支持,例如仅类型导入 / 导出、私有字段和顶级 await。
工具
1.保存时运行 Prettier
使用新的 Run on save for files 选项,您保存这些文件后,也是可以将 Prettier 格式化应用到 IDE 设置中指定并在项目中编辑的所有文件。 不再需要文件观察程序或第三方插件。
2.并排显示终端会话
为了简化使用内置终端仿真器的工作,现在允许您垂直和水平拆分终端会话。 关注当前使用的几种工具输出,而无需在选项卡之间切换。
3.捆绑式拼写检查工具
从 v2020.1 开始,我们将与 Grazie(我们的拼写、语法和样式检查工具)捆绑在一起。 这将帮助您避免在添加注释,提交消息和 JavaScript 语言结构时出现语法错误。
4.更灵活地共享运行配置
有需要与您的项目一起工作的队友吗? 与他们共享您的运行配置。赋予您更多的自由,因为您现在可以将运行配置存储在您选择的任何项目文件夹中。
5.在 TypeScript 项目中使用 Yarn 2
我们扩展了最初在 WebStorm 2020中引入的 Yarn 2 支持。现在,当使用 Yarn 2 和 Plug'n'Play 模式安装依赖项时,所有符号都可以正确解析,并且可以在 TypeScript 项目中自动完成。
版本控制
1.为衍合提交重新设计了对话框
是否想使提交历史更加清晰易懂? 多亏了更新的、更具交互性的衍合提交对话框,这变得更加容易。 它显示可以应用于每个提交的操作,并允许您查看提交详细信息和差异以及快速重置已应用的更改。
2.更改提交流程
为了简化提交流程,我们开发了一个新的提交工具窗口,用于处理所有与提交相关的任务。 默认情况下为所有新用户启用。
请叫我语哥:
用了这款软件后,我只想说一个能打的都没有,太强了,强到令人发指,简直完美符合我当前的需求
提取码:ek4p
 Cent Browser便携版(百分浏览器) V5.0.1002.182
Cent Browser便携版(百分浏览器) V5.0.1002.182 Starus RAID Restore注册破解版(RAID数据恢复软件) V2.1
Starus RAID Restore注册破解版(RAID数据恢复软件) V2.1 Blumentals Rapid CSS 2022注册破解版(CSS代码编辑器) V17.4
Blumentals Rapid CSS 2022注册破解版(CSS代码编辑器) V17.4 Perfectly Clear WorkBench激活版 V4.1.2
Perfectly Clear WorkBench激活版 V4.1.2 Grids for Instagram中文破解版 V8.1.1
Grids for Instagram中文破解版 V8.1.1 WinZip Pro破解版 V26.0
WinZip Pro破解版 V26.0 Yamicsoft Windows 11 Manager特别版(Win11系统优化工具) V1.1.3
Yamicsoft Windows 11 Manager特别版(Win11系统优化工具) V1.1.3 Microsoft Edge官方正式版(Edge浏览器) V103.0.1264.71
Microsoft Edge官方正式版(Edge浏览器) V103.0.1264.71 Vivaldi官方中文版 V5.3.2679.68
Vivaldi官方中文版 V5.3.2679.68 蜂蜜浏览器honeyview免费便携版 V5.45
蜂蜜浏览器honeyview免费便携版 V5.45
今日头条官方正版 V8.8.843.90 MB 今日头条官方正版,各种优秀作品和独特的玩法,这就是玩家普遍对它的印象,上乘的美术与音乐无疑是对支持这款作品的玩家最好的回应,容易上手,快节奏的游戏体验,壮观的场景关卡,具有挑战性的任务剧情,玩
下载
音乐雷达安卓版 V13.26.0-23041429.34MB当你听到一段动人的旋律,你是如何找到它的名字呢?音乐雷达是一款多面搜音乐软件,能够在您最喜欢的应用当中直接使用去搜索音源信息,网罗你的所有发现和各种惊喜时刻,让你听到的一切喜欢的声音都能记录其中,帮助找到自己更爱的音乐,发现更多世界上好的声音。
下载
扫描全能王安卓版 V6.20.092.05 MB扫描全能王手机版这款游戏大大超出了我的预期,没有想到的是游戏的美术风格很棒,优化也很棒,画面全程无掉帧卡顿,原本测试时候的奔溃BUG影响游戏体验,已经被完美解决了,令人惊叹的
下载
万能空调遥控器破解版 V1.445.52MB 天气太热,回到家马上要开空调, 到平时常用的空调遥控器居然找不到,试试这款万能空调遥控器app吧。它是一款非常方便好用的遥控智能家电手机软件,这款软件不单单只可以遥控空调,还可以遥控其它大部分的电
下载
佛教音乐安卓版 V3.3.559.50MB每个人的追求都不一样,有些喜欢轻音乐,有点喜欢摇滚乐,就有人爱佛教音乐,而今天推送的佛教音乐是一款音乐播放软件,这里收录了众多佛教传度音乐,品类十分多样,还有音质能够自主选择,更有交流圈能够帮助感兴趣的用户们一起交流心得,净化心灵,从而找到归属感,快来下载体验吧
下载
百度文库免费版 V8.0.53 21.75 MB《百度文库》是一款拥有海量文档资源的手机阅读软件,在这里可以找到很多资料,实用便捷,一机在手,囊括四海知识,天文地理财经政治金融军事,无所不知,无所不有,强烈推荐大家使用!
下载
腾讯地图关怀版 V1.154.36MB 腾讯地图关怀版,与其他腾讯地图有什么不一样呢?原来是很有心的一款设计,专为老年人朋友设计的手机地图app,该软件具有大字体、精确导航、路线规划等功能服务,可以帮助用户更好的生活和出行,并且帮助你老
下载
小小追书在线阅读版14.89MB 欲罢不能的小说免费看,百万资源都在你手中,感受下阅读的极致体验,小小追书在线阅读版说到做到,它是一款为伙伴们带来诸多小说资源的软件!小小追书官方免费版内容描绘的极其丰富,咱们可以尽情阅读自己喜
下载
史努比小说安卓版 V102019.72MB对于网络小说你有什么样的要求呢?你想要看的是什么类型的小说作品呢?史努比小说官方版app下载是一款非常优质实用的全网小说阅读软件,用户在这款软件中可以自由的阅读任何一般小说,这款软件会为用户提供超多经典优质的最新热门小说,里面还有许多种类型的小说,在软件中都有非常详细的分类,方便了用户进行筛选,喜欢的用户快来下载体验吧。
下载
美团外卖官方版 V7.86.2 68.27 MB美团外卖,送啥都快。送外卖,我们更专业!美团外卖现已覆盖全国1500+所城市,在线门店数突破百万。
下载