
-
HBuilderX绿色中文版 V3.6.18.20230117
大小:44.99 MB 时间:2023-03-17 类别:网页制作版本:V3.6.18.20230117
展开

HBuilderX是编辑器和IDE的完美结合,HBuilderX是HBuilder的下一代产品,体积小巧,启动秒开,默认包包含优秀的字处理能力,创新众多其他编辑器不具备的高效字处理模型。

1、轻巧
仅10M的绿色发行包。
2、极速
不管是启动速度、大文档打开速度、编码提示,都极速响应。
3、清爽护眼
界面清爽简洁,绿柔主题经过科学的脑疲劳测试,是最适合人眼长期观看的主题界面。
4、无鼠标操作
掌握HX的无鼠标操作体系,成为高效极客,飞一般编码。
5、markdown优先
HX是唯一一个新建文件默认类型是md的编辑器。
对于技术人员,我们强烈建议你以后不要使用记事本了,用markdown来替代txt。
本自述文件就是漂亮的markdown文档,这是技术人员才能独享的美:)
HX为md强化了Emmet、智能回车、智能缩进、智能双击,拥有顶尖的markdown编写体验。
点【菜单帮助-markdown语法示例】,可快速掌握md及HX的强化技巧!
## 扩展性
HX支持java插件、nodejs插件(需本机安装java及node环境),通过外部命令,可以方便的调用各种命令行组件。不管是git、svn还是前端编译,都可以通过配置外部命令调用,并设置快捷键。
## HX与HBuilder的关系
HX是全新的一个软件,它抛弃了eclipse架构,使用C++为基础架构。
HX目前还不能完全替代HBuilder。但在markdown记事的场景下,是最佳的记事本升级工具。
除了顶尖的markdown编写体验、漂亮的着色外,HX的极速启动、多标签、热退出、各种快捷键操作,都给了你充足的理由升级记事本工具。
HBuilderX - 高效极客技巧
惯常来讲,ide和编辑器是2个产品类别。
ide侧重于某种语言的语法分析、提示、转到定义、调试。
而编辑器则是对通用文本处理,但提供更高效的通用文本处理能力。
上一代HBuilder是一个典型的IDE,语言处理非常强大,但在字处理方面客观讲不如优秀的编辑器。
而新的HBuilderX,定位是ide和编辑器的完美结合,那么HBuilderX就会提供世界顶级的高效字处理能力。
看完这些,你一定会惊叹,原来极客是这么玩的。
免拖动选择
用鼠标或拖着选中一片文本,是一个很容易让食指抽筋的操作。尤其是触摸板更痛苦。
但是背诵很多相关的快捷键也一样痛苦。
HBuilderX提供了更友好方式:智能双击和Ctrl+=扩大选区。
一、智能双击
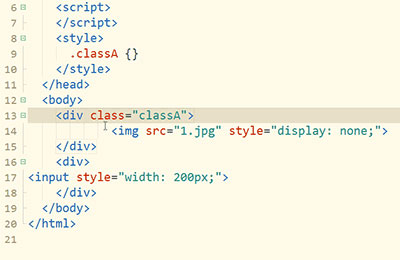
下面是智能双击选中tag和包围父tag的示例
1. 双击div的首或尾可以选中这个tag。当然双击if、双击缩进符、双击括号引号内侧。。。很多位置都可以通过智能双击选中。具体见HBuilder的选择菜单。
2. 按Ctrl+]包围,就可以在这个选区首尾加父标签,同时闪烁光标。当前在js里按下Ctrl+]不会包围tag,而是包围if、for等函数库。
3. 输入div即可在首尾添加包围标签

二、扩大选区Ctrl+=
=是+的默认键位置,所以Ctrl+=其实就是Ctrl键和+号一起按下。
在HBuilderX里可以智能的判断选区范围,持续扩大选区,无鼠标快速选中你需要的选区。

三、反包围
上面讲到包围,也自然有反包围。
1. 双击tag p开头,选中该tag。
2. 按反包围Ctrl+Shift+],可去掉tag p并自动处理子节点的缩进。

这里多提一句HBuilderX的快捷键理念,就是符号化,而不是字母化。
很多工具的快捷键都是控制键+功能英文单词中的一个字母,这个是极难记忆的。
符号化让快捷键的记忆变简单,比如Ctrl+]是包围。
而反操作或增强操作一般是加Shift,比如Ctrl+Shift+]是反包围。
四、选中相同语法词
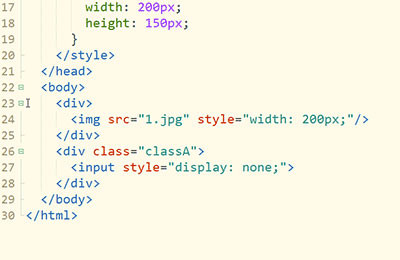
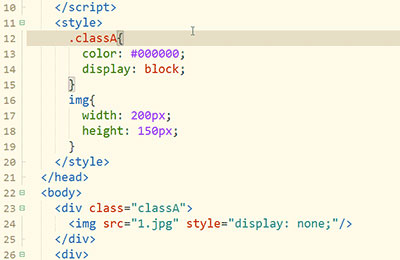
下图中,使用普通的选择相同词,会把所有div都选中。但使用Ctrl+Shift+e(mac是Command+Shift+d),会智能识别语法,剔除不相干的词。
下图按下Ctrl+Shift+e同时选中tag首尾的div,而不会选中子节点的div。
然后就可以方便的将原div改名为p

选择一个括号时,也可以使用选中相同语法词,来选中对应的另一个括号
五、交换选区内容
当需要交互2个选区的内容时,选中a、剪切、点b前面、粘贴、选中b、找到之前a的位置点击、粘贴。。。这么长的操作太低效。
来看HBuilderX的Ctrl+Shift+x交互选区,也就是Ctrl+x的增强版。
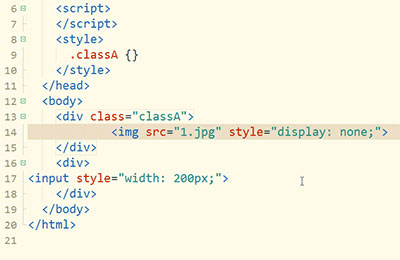
1. 双击第1个style属性后的引号内侧,可选中引号内容。
2. 按下Ctrl后继续双击第2个style属性后的引号内侧,可选中2个引号内的选区。
3. 按下Ctrl+Shift+x,交换style属性的内容。

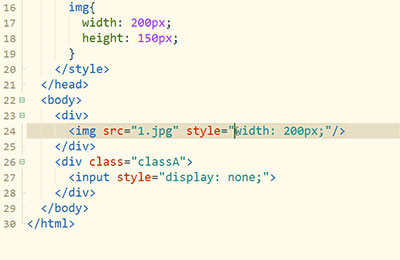
如果不选择内容,光标放置到2行,可直接交换这2行的内容,如下图

六、撤销最后一个多选区或多光标
选区选多了或选错了,不用担心要重头选,Ctrl+Shift+z不是撤销编辑内容,而是撤销最后一个选区。
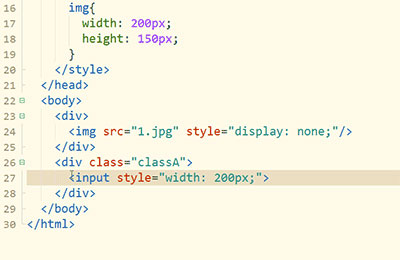
1. 双击选中class
2. 按Ctrl+e选中相同词
3. 按Ctrl+Shift+z,不再选中最后一个词。

七、批量合并行
下图示例,是把css合并为一行时的快捷操作
1. 双击{内侧选中class
2. 按Ctrl+双击选中另一个class
3. 按反格式化Ctrl+Shift+k,可以把每个css的区块代码都合并为一行
Ctrl+k是格式化代码,那么Ctrl+Shift+k就是合并为一行。

八、同时注释if段首尾
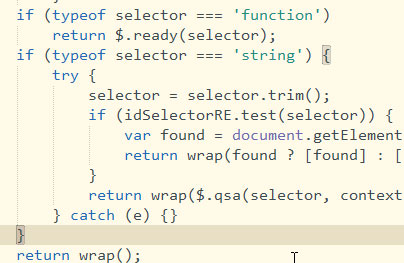
if块的调整很常见,除了包围、反包围外,常用操作还有同时注释掉if段首尾。
1. 双击if选中if代码块
2. 按Ctrl+在选区首尾加光标,变成多光标模式
3. 按Ctrl+/注释掉选区首尾 行

新增 HBuilderX版本更新支持显示下载进度,并提供多源下载以适配多种网络环境。
新增 xml文件 支持文档结构图。
新增 代码助手 支持按Tab键自动插入代码助手选中项(默认关闭,可在【设置】【编辑器设置】中开启)。
优化 新建项目、新建文件UI。
修复 新建项目 模板下载链接显示错误的Bug。
修复 代码块扩展点配置项目类型没有生效的Bug。
修复 未保存的文件,切换文件编码,导致未保存内容丢失的Bug。
修复 某些情况下,带有中文的文件再次打开后,因编码格式错误导致中文显示乱码的Bug 详情。
修复 MarkDown 鼠标悬停预览图片,鼠标移走之后预览图片偶发不关闭的Bug。
修复 内部资源管理器 文件重命名过程中,删除字符,导致UI显示错乱的Bug。
修复 Mac SVN提交信息不能为空的Bug。
修复 Mac 保存修改只读文件时,去掉对话框中的“使用管理员重新打开”按钮,避免此操作造成编辑器关闭后没有再次启动的Bug。
新增 插件API snippets扩展点,可以扩展指定编程语言的代码块。
新增 插件API hx.env.clipboard 读取剪切板内容和写入内容到剪切板。
新增 插件API hx.env.openExternal 打开外部链接。
新增 插件API texteditor.setSelection,texteditor.addSelection 设置选择区域。
新增 插件API workspace.onDidOpenTextDocument 文档打开时的事件。
修复 插件API config.*表达式获取插件默认配置时值不对的Bug。
修复 插件API WorkspaceFolder.uri类型没有转换到正确的Uri类型上的Bug。
 Cent Browser便携版(百分浏览器) V5.0.1002.182
Cent Browser便携版(百分浏览器) V5.0.1002.182 Starus RAID Restore注册破解版(RAID数据恢复软件) V2.1
Starus RAID Restore注册破解版(RAID数据恢复软件) V2.1 Blumentals Rapid CSS 2022注册破解版(CSS代码编辑器) V17.4
Blumentals Rapid CSS 2022注册破解版(CSS代码编辑器) V17.4 Perfectly Clear WorkBench激活版 V4.1.2
Perfectly Clear WorkBench激活版 V4.1.2 Grids for Instagram中文破解版 V8.1.1
Grids for Instagram中文破解版 V8.1.1 WinZip Pro破解版 V26.0
WinZip Pro破解版 V26.0 Yamicsoft Windows 11 Manager特别版(Win11系统优化工具) V1.1.3
Yamicsoft Windows 11 Manager特别版(Win11系统优化工具) V1.1.3 Microsoft Edge官方正式版(Edge浏览器) V103.0.1264.71
Microsoft Edge官方正式版(Edge浏览器) V103.0.1264.71 Vivaldi官方中文版 V5.3.2679.68
Vivaldi官方中文版 V5.3.2679.68 蜂蜜浏览器honeyview免费便携版 V5.45
蜂蜜浏览器honeyview免费便携版 V5.45
今日头条官方正版 V8.8.843.90 MB 今日头条官方正版,各种优秀作品和独特的玩法,这就是玩家普遍对它的印象,上乘的美术与音乐无疑是对支持这款作品的玩家最好的回应,容易上手,快节奏的游戏体验,壮观的场景关卡,具有挑战性的任务剧情,玩
下载
音乐雷达安卓版 V13.26.0-23041429.34MB当你听到一段动人的旋律,你是如何找到它的名字呢?音乐雷达是一款多面搜音乐软件,能够在您最喜欢的应用当中直接使用去搜索音源信息,网罗你的所有发现和各种惊喜时刻,让你听到的一切喜欢的声音都能记录其中,帮助找到自己更爱的音乐,发现更多世界上好的声音。
下载
扫描全能王安卓版 V6.20.092.05 MB扫描全能王手机版这款游戏大大超出了我的预期,没有想到的是游戏的美术风格很棒,优化也很棒,画面全程无掉帧卡顿,原本测试时候的奔溃BUG影响游戏体验,已经被完美解决了,令人惊叹的
下载
万能空调遥控器破解版 V1.445.52MB 天气太热,回到家马上要开空调, 到平时常用的空调遥控器居然找不到,试试这款万能空调遥控器app吧。它是一款非常方便好用的遥控智能家电手机软件,这款软件不单单只可以遥控空调,还可以遥控其它大部分的电
下载
佛教音乐安卓版 V3.3.559.50MB每个人的追求都不一样,有些喜欢轻音乐,有点喜欢摇滚乐,就有人爱佛教音乐,而今天推送的佛教音乐是一款音乐播放软件,这里收录了众多佛教传度音乐,品类十分多样,还有音质能够自主选择,更有交流圈能够帮助感兴趣的用户们一起交流心得,净化心灵,从而找到归属感,快来下载体验吧
下载
百度文库免费版 V8.0.53 21.75 MB《百度文库》是一款拥有海量文档资源的手机阅读软件,在这里可以找到很多资料,实用便捷,一机在手,囊括四海知识,天文地理财经政治金融军事,无所不知,无所不有,强烈推荐大家使用!
下载
腾讯地图关怀版 V1.154.36MB 腾讯地图关怀版,与其他腾讯地图有什么不一样呢?原来是很有心的一款设计,专为老年人朋友设计的手机地图app,该软件具有大字体、精确导航、路线规划等功能服务,可以帮助用户更好的生活和出行,并且帮助你老
下载
小小追书在线阅读版14.89MB 欲罢不能的小说免费看,百万资源都在你手中,感受下阅读的极致体验,小小追书在线阅读版说到做到,它是一款为伙伴们带来诸多小说资源的软件!小小追书官方免费版内容描绘的极其丰富,咱们可以尽情阅读自己喜
下载
史努比小说安卓版 V102019.72MB对于网络小说你有什么样的要求呢?你想要看的是什么类型的小说作品呢?史努比小说官方版app下载是一款非常优质实用的全网小说阅读软件,用户在这款软件中可以自由的阅读任何一般小说,这款软件会为用户提供超多经典优质的最新热门小说,里面还有许多种类型的小说,在软件中都有非常详细的分类,方便了用户进行筛选,喜欢的用户快来下载体验吧。
下载
美团外卖官方版 V7.86.2 68.27 MB美团外卖,送啥都快。送外卖,我们更专业!美团外卖现已覆盖全国1500+所城市,在线门店数突破百万。
下载